


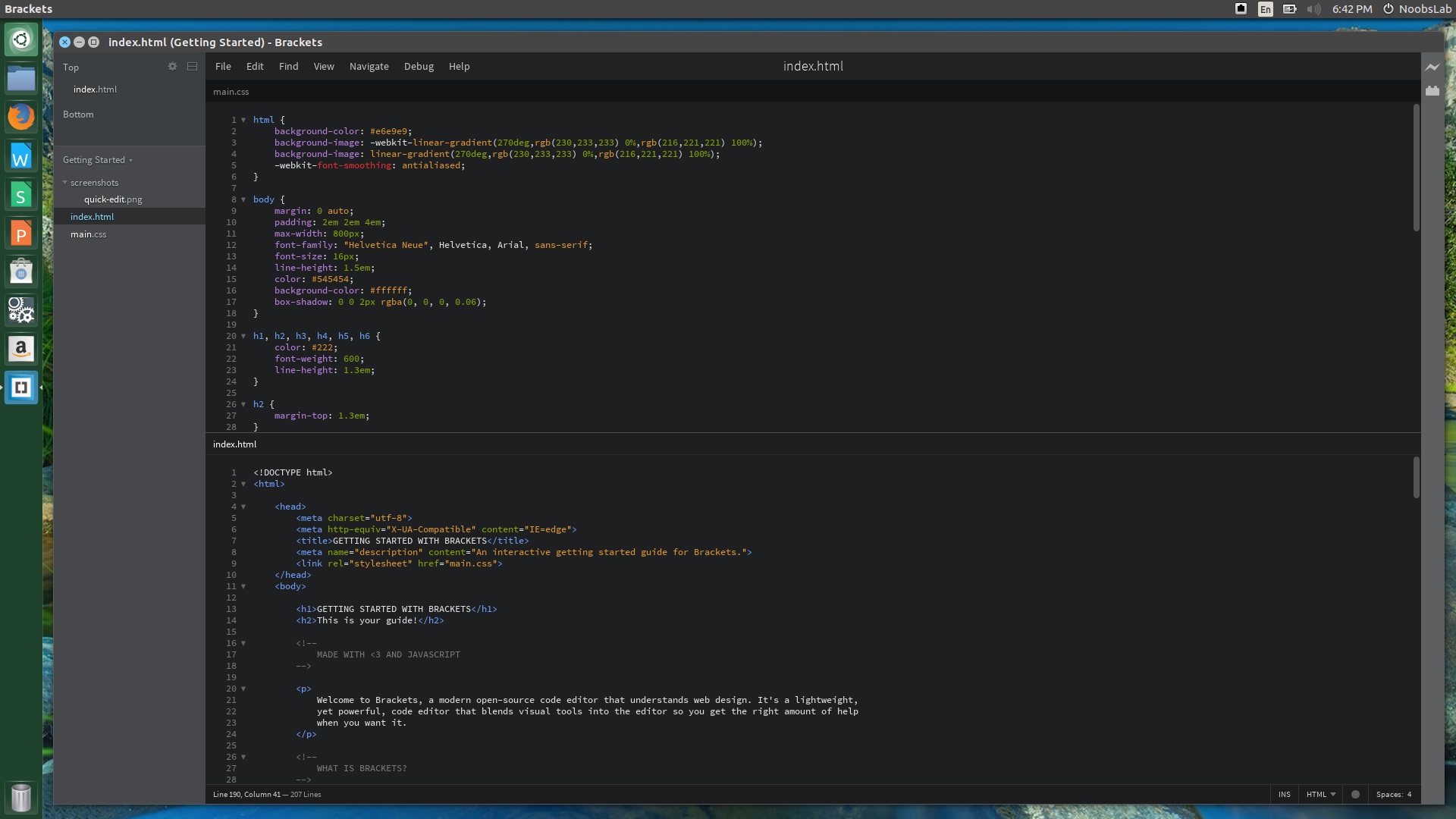
Here is Cobalt2 pictured with an html file: Cobalt2 with an html file open Visual Studio Dark theme It also let’s you know exactly where your cursor is, having a little arrow pointing down at it which you might or might not like. It’s a theme that is easy on the eyes, and a good dark theme for coding for long periods of time. This theme has a dark blue background with light purples, greens, and whites. Monokai is pictured with an html file below: The Brackets Monokai theme with an html file open Cobalt2Īnother cool theme for brackets is the Cobalt2 theme. Monokai can be found here at this repository. If you want a good theme with great contrast, insall Monokai. It has great contrast and is styled after the Monokai theme of Sublime text. Monokai is a vibrant theme with purples, yellows, pinks, and whites. Here are some of the themes that I think are the best, starting with dark themes and then moving to light themes: Dark Themes for Brackets Monokai These could very well be all you ever need but as we know, “variety is the spice of life” so you may want to install different themes. It’s fast and easy.īrackets comes with two great themes “out of the box”, a dark theme and the default theme which is a light theme.

You’ll just use the github URL of the extension or theme you want to install. You can still install most extensions and themes from the URL – you just click on the extension manager, click on the extension tab or the theme tab depending on what you install and install from URL. This is probably because the flatpak version is the 2020 version before Adobe stopped working on Brackets and it went to the community. For me using a chromebook, the flatpak version of it doesn’t access the extension manager. The extension manager built into brackets allows you to install themes and packages. In addition to that it’s got a lot of support for other languages like Python, C, and C# among others “out of the box.”įor front end development it has a great live preview built into it as well. It also has functionalities for PHP as well if you’re looking to go server side. It’s a great text editor for html, css, and javascript. It’s similar to VS Code and Atom, albeit a bit “lighter”, and built to be used for front end development. Brackets is an editor built with “Love and Javascript”. I recently began exploring the Brackets editor on a chromebook.


 0 kommentar(er)
0 kommentar(er)
